こんにちはこんにちは、id:crashrt です。
最近、KMCのサイトが新しくなりました。 デザインから実装まで色々改造しています。 今回は僕が担当したデザイン部分について書いていきたいと思います。 改造後の様子は以下のサイトから確認してみてください。
外部web改造の発端
外部webの改造が始まったのは2年近く前の2022年1月です。 GlassmorphismとかNeumorphismとかについて話してるうちに 「KMCのサイトにNeumorphismとか取り入れたら面白そうじゃね?」 となり、改造が始まりました。
ちょうど実装側も改造したいねという話があったようで、 色々変えていくことになりました。
ページ構造の変更
よりサイトが見やすくなるよう、ページの構造を少し変えました。 大きく変えたのはトップページと活動内容のページです。
トップページ
まずはサイトでアクセスしたときに最初に表示されるトップページを変えました。 外部webの目的は活動内容の公開と入部案内と考えて、
- 入部案内へのボタンをトップの上の方に設置
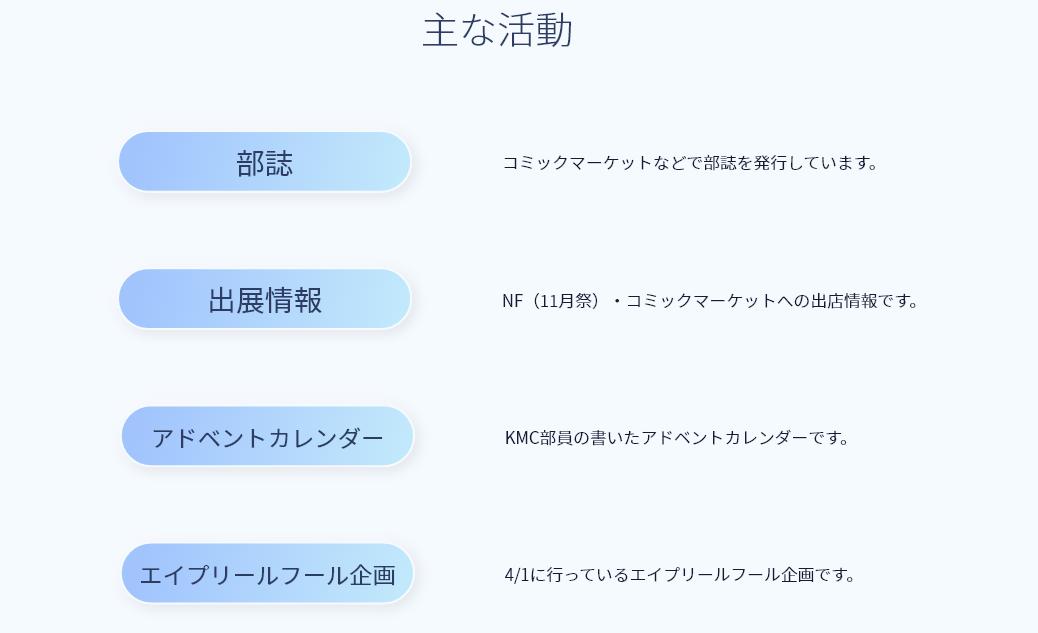
- コンピュータ全般、だけでは活動内容が分かりにくいのでもう少し具体的な例を表示
することにしました。
活動内容
活動内容ページも少し変えています。 活動内容はKMCとしての「主な活動」と部員有志による「プロジェクト」に分けています。 もともとNFやコミケの出展情報のページは活動内容のページと並列だったのですが、出展もKMCとしての活動の一部なので 主な活動としました。
図にするとこんな感じです。
変更前
├ 出展情報 └ 活動内容 ├ 部誌 ├ アドベントカレンダー ├ エイプリルフール企画 └ プロジェクト └ プロジェクト色々...
変更後
└ 活動内容 ├ 主な活動 │ ├ 作品集 │ ├ 部誌 │ ├ 出展情報 │ ├ アドベントカレンダー │ └ エイプリルフール企画 └ プロジェクト └ プロジェクト色々...
新しく作品集というものがありますがこれは今作ろうという話になっているサイトです。 そのうち実装・公開されると思います。
デザインの変更
デザインでは過度な装飾は避け、シンプルなデザインにすることを特に意識しました。 すっきりした印象にしたかったので、枠線などはあまり使わず余白を活用しました。 仕事でやっているわけでもないので僕が好きな感じのデザインにしています。
デザインソフトはAdobeのXDを使っています。 XDを使うのは初めてだったので色々調べながらだったのですがなんとかなって良かったです。 URLでデザインの共有ができるのは便利ですね。
配色
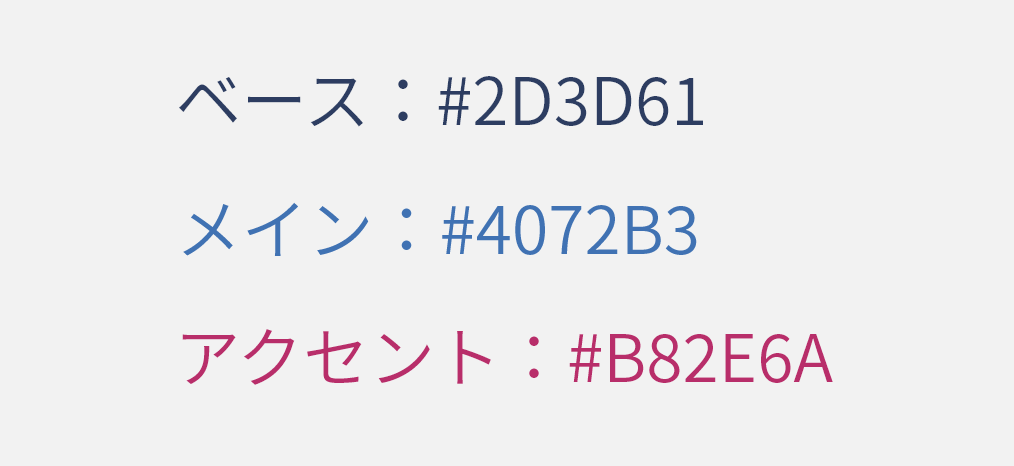
色は青を基本とした配色にしています。 使用している色は以下のとおりです。
- 背景:#F2F2F2
- ベース:#2D3D61
- メイン:#4072B3
- アクセント:#B82E6A
 配色は https://color.adobe.com/ja/create/color-contrast-analyzer を使ってコントラストが十分か・カラーの競合が無いか確認しています
配色は https://color.adobe.com/ja/create/color-contrast-analyzer を使ってコントラストが十分か・カラーの競合が無いか確認しています
Neumorphism
当初の目的のNeumorphismも要所要所で取り入れていきました。
Neumorphism(ニューモーフィズム) はデザインのスタイルの一つで、立体感のあるSkeumophism(スキューモーフィズム)をシンプルにしたものです。 背景と同じ色の要素にハイライトと影をつけて立体感のある要素に斜め上などから光が当たっているように表現しているのが特徴です。 詳しくは以下のサイトなどが参考になると思います。
普通のNeumorphismは光と影だけで要素を表現するため、すこし見づらいという欠点があります。 そこで、見やすくするために色々試してはいたのですが、 他の見出しなどに比べて主張が強くなりすぎたりくどくなったりしたので普通のまま使うことにしました。 が、見づらいのは変わらないので、ハイライトテーマの実装など今後なにか工夫をしていけたらいいなと思います。
本当は Glassmorphism なども取り入れようとしていたのですが、背景選びが難しかったことや文字が読みづらくなりがちだったことから諦めました。 いいアイデアが思いつけばどこかで使えたら良いなと思っています。
まとめ
外部web改造後のデザインについて書いてみました。 webデザイン初心者が調べながら作ったものでまだまだ改善点はあるので、今後も色々改良していきたいですね。 毎年KMCのサイトを見て来てくれる新入生も結構いるので、より分かりやすいサイトになっているといいなと思います。