こんにちは。KMC一回生、KMC-ID : suzusimeと申します。
最近、私はかつてからの悲願であったフォント制作をすべく、「フォントつくりたい」というプロジェクトを立ち上げました。
今までのところ2回行い、「手書きした文字をパソコンで使えるフォントにする」という段階まで到達できました。 今回はここで、その過程について報告をしてみたいと思います。
――とはいいましたものの、技術的に難しいことはほとんどしていません。基本的には先人が今までに積み上げてきて下さった知識と道具を使うだけです。 現代人は巨人の肩の上に乗っているのです。
主に参考にさせていただいたのは、
になります。
このサイトで説明されている方法を、Linuxが入っていないこともある部員のPCでできるようにならないかな、と少しだけアレンジして行いました。
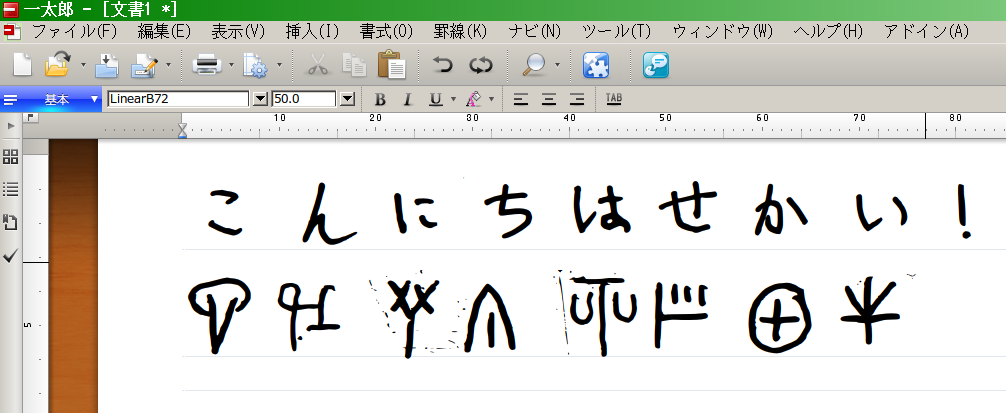
書いた文字:

フォントを作成するために必要なのは、
文字の画像を用意する
文字の画像と文字を対応づけてフォントを生成する
簡単に言うとこの2つだけです。
ただ、これを普通にやると結構面倒なのです。
というのも、
1.文字の画像を用意する
フォントには当然、表示する文字の画像が必要です。
ただ、画像とはいっても、拡大や縮小をしても文字が荒くならないフォント(アウトラインフォントといいます)を作るためには、普通の画像ではなく、ベクタ画像とよばれる種類の画像を用意する必要があります。 ベクタ画像で文字を描くのは練習が必要で、残念ながらすぐにできるほど簡単なことではありません。
2.文字の画像と文字を対応づけてフォントを生成する
これは、例えば「あ」という文字の画像と「U+3042」という文字の番号を対応づけるための作業です。 これをたくさんの文字について手作業でやるのははっきりいって苦痛です。
今回行った方法
で、もう少し簡単にできないかなぁということになるのですが、そこは先人の知恵、前述の記事に方法、そしてそのときに使ったスクリプト(プログラム)が公開されていました。それをありがたく拝借しました。
詳しくは、かの記事をごらんください。ここでは手順の概略だけを示します。
作る文字の一覧のテキストを用意します
1.で用意したテキストをスクリプト(codesheet.pl *1 )にかけて、文字を書き込むための表のPDF、及びその表のどこに何番の番号を持つ文字が書かれているかを書いたテキストを生成します。
2.で生成したPDFを印刷して文字を書きます。
3.で書いた紙をスキャンします。
4.でスキャンした画像と2.で作ったテキストをあわせてスクリプト(glyphsplit.pl *2 )にかけて、一文字ごとに切り分けて、その文字の番号をつけます。
5.で作った1文字ずつの画像(この時点では普通の画像)をpotraceというプログラムにかけて、ベクタ画像に変換します。
完成!
なんだか料理のレシピみたいですね。かくいう私は料理のレシピを見てまともに料理をつくれた経験がほぼ無いのですが。
――以上なのです。これだけでできてしまいます。文字を書く時間(1~2時間)を除けばすぐにできてしまうのです。
ポイントはだいたい5., 6.のところです。 ここでプログラムが文字を自動で切り分けてくれて文字の番号の名前を付けた画像にしてくれるのです。 あゝ技術というものの素晴らしさ。
ただ、少し問題がありました。
もとのスクリプトはperlで書かれていたのですが、内部でPerlMagickというライブラリを使っていて、それがどうもうまくインストールできませんでした。またフォントをつくるためだけにperlなどをインストールしてもらうのも面倒でした。
と、いう訳で、perlが分かる人の助言を得つつ(聞けるひとがだいたい近くにいるのは素晴らしい)、C#でMagick.NETという同等のライブラリを使って書き直したものを使いました(ここだけ技術っぽいことしています)。
なお、FontForgeのWindowsへの移植版にはいくつか種類がありますが、今回は FontForgeBuilds を使いました。
それで出来あがったものの例が以下になります。
 (上が私が作ったふつうのフォント、下がKMC-ID : murataさんが作られた線文字Bフォント(!)です)
(上が私が作ったふつうのフォント、下がKMC-ID : murataさんが作られた線文字Bフォント(!)です)
スキャンしたときのゴミなどを取り除いていないので若干汚い部分があるのですが、自分が書いた文字がパソコンで使えるのは楽しいです。
思っていたよりもさらっとフォント自体は作れてしまって、次はなにをしようかな、といろいろと楽しい悩みをしているところです。
宣伝
KMCではフォントをこよなく愛する部員を募集しています。詳細は入部案内~京大マイコンクラブ (KMC)を御覧ください~